C3 - Crear una línea de tiempo utilizando el software libre denominado Dipity
Buen día! aquí les ofrezco un post de cómo crear una línea de tiempo usando Dipity.com
E1 - Crear una cuenta en Dipity
Para ellos debes ingresar a www.dipity.com y presionar "Únete a Dipity" como se muestra a continuación.
Luego se desplegará una ventana en la que deberás cargar tus datos para unirte al sitio y presionar "Unirse". Des esta forma ya tienes tu usuario en Dipity y podrás ingresar como administradora.
E2 - Crear una línea de tiempo
Una vez que ya estés registrado en el sitio puedes crear tu primer línea de tiempo y para eso tienes que dirigirte al recuadro que dice Crear una línea de tiempo y clickear en "Comenzar".
Allí podrás cargar los datos de tu línea de tiempo: título, breve descripción, categoría, puedes cargar una imagen y hasta configurar los permisos, es decir si quieres que sea pública o privada. Por último, haces click en "Continuar agregando eventos" y de esta forma ya tienes tu línea de tiempo creada.
Lo que resta es agregarle evento a la línea.
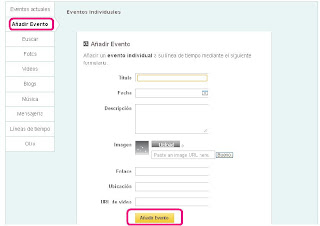
Haz click en "Añadir Eventos" que figura en el menú lista del lado izquierdo y en la pantalla que aparece, debes consignar el título, la fecha del evento, la descripción, puedes añadirle una imagen, un video, la localización en el mapa y hasta un enlace. Para finalizar, presiona el botón amarillo que esta en la parte inferior y dice "Añadir evento". Así tendrás el primer evento en tu línea de tiempo, y para agregar todos lo que consideres necesario debes repetir el procedimiento anterior.
E3 - Obtener el código Embed
El código Embed te permite compartir tu línea de tiempo en otros sitio como por ejemplo en tu Blog.
Debes hacer click en "Embed" o "Incrustar" que aparece en la parte superior derecha de tu línea de tiempo.
Al clickear en "Embed" se despliega una ventana y en el primer recuadro a la derecha, el cual dice "Código Embed" o "Embed Code" está el código que necesitas. Debes copiarlo y dirigirte a tu blog, específicamente al post donde quieres compartir tu línea de tiempo, y presionar en HTML para así poder pegar el código. Una vez realizado todo lo expuesto guardas el post y allí aparecerá tu línea de tiempo creada en dipity, en el post guardado de tu blog.
Dificultades:
D1: Me costó lograr abrir el link para obtener el código "Embed".
Reflexión: Este recurso que permite la creación de una línea de tiempo puede ser muy importante para empresas que deseen tener una forma distinta de ofrecerle a terceros su evolución en el tiempo, además es más explicita y atractiva que otras formas.
Personalmente, no conocía la herramienta y me pareció muy interesante no solo por lo expuesto anteriormente, sino también porque me permitió conocer la historia informática de forma más profunda.
Fuentes:
F1: Tutorial ofrecido por la cátedra. Consultado el 29 de abril de 2013
F2: ¿Cómo utilizar Dipity?
Dificultades:
D2: Una de las dificultades fue la gran cantidad de tiempo insumida para buscar información para complementar el Tutorial que ofreció la cátedra.
D3: La página está en inglés por lo que me llevo tiempo inspeccionarla así o esperar a que se traduzca al español cada vez que habría un nuevo link dentro de ella.
Les comparto mi línea de tiempo creada en dipity.com: